 CMS开发
CMS开发
# 技术说明
- 模板文件,基于
Freemarker模板引擎进行开发。在线手册 (opens new window) - 使用
SiteMesh 3网页布局和修饰的框架,SiteMesh 3 (opens new window)
# 目录文件说明
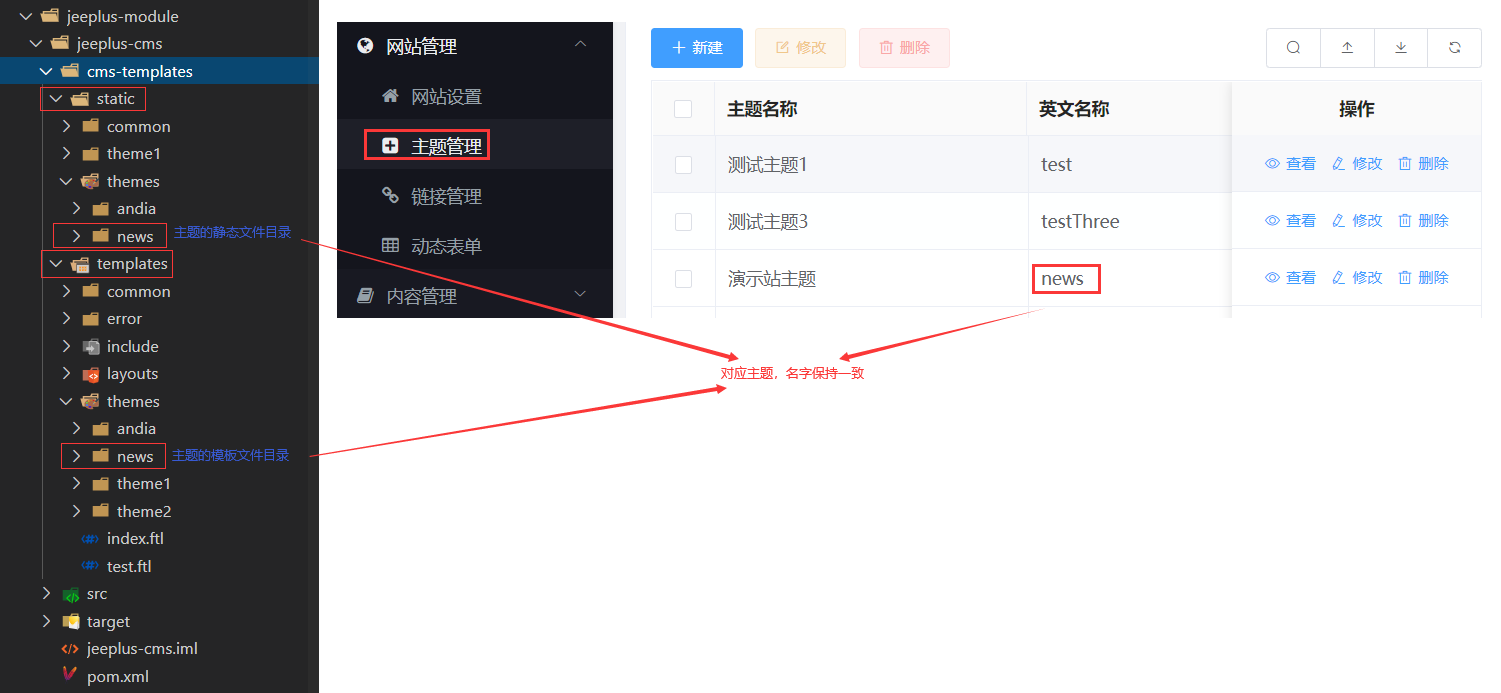
jp-console/jeeplus-module/jeeplus-cms/cms-templates/static目录中存放模板文件对应的静态文件(js、css、图片等),jp-console/jeeplus-module/jeeplus-cms/cms-templates/templates目录中存放模板文件- 在子目录
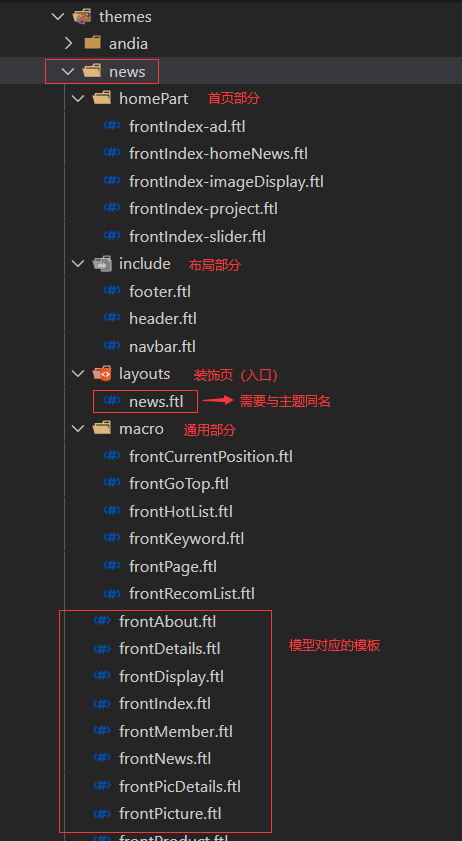
themes中,存放具体的主题。新增主题时,在其下创建对应主题的文件夹,文件夹名字为英文,与网站管理->主题管理中主题的英文名称保持一致 jp-console/jeeplus-module/jeeplus-cms/cms-templates/templates/themes/news中(news主题为例)- 当前目录下的模板文件名字(不含后缀),对应
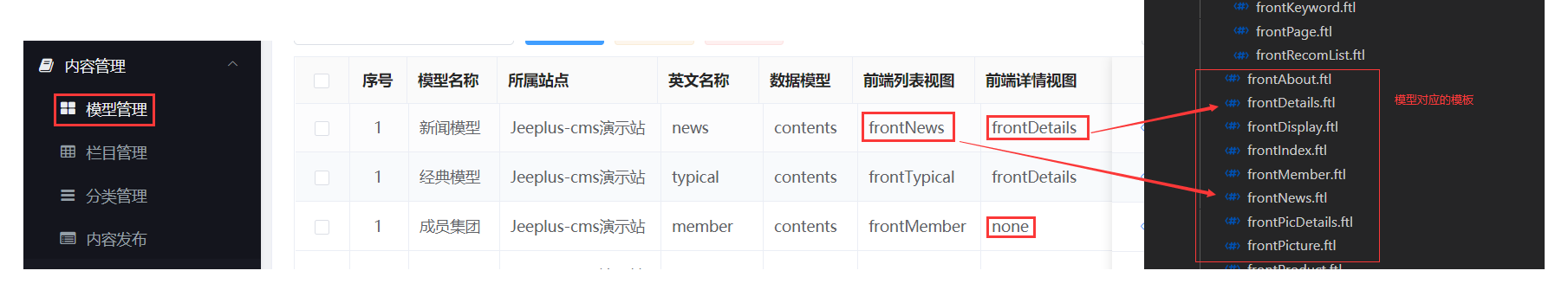
内容管理->模型管理中的前端列表视图和前端详情视图,当视图不需要匹配对应的模板时,设置为none layouts目录中,为页面的入口模板,需要与主题名字一致include目录中,为页面的布局模板,可以通过<#include "路径名字">进行引入homePart目录中,为首页的相关模板,在父级目录中的frontIndex.ftl中进行引入macro目录中,为通用的模板组件,如分页等。可以通过<#import />进行引入使用
- 当前目录下的模板文件名字(不含后缀),对应



# 模板变量说明
# 自定义函数
- 在
jp-console/jeeplus-module/jeeplus-cms/src/main/java/com/jeeplus/cms/config/freemarker/function下,自定义了一些在Freemarker中使用的函数 - 使用样例:
<!-- getSite函数使用样例 -->
<head>
<title>首页-${getSite(siteId).name}</title>
<meta name="description" content="${getSite(siteId).description}" />
<meta name="keywords" content="${getSite(siteId).keywords}" />
</head>
<!-- getCarouselContentsList函数使用样例 -->
<#list getCarouselContentsList(siteId) as carouselContents>
<li data-thumb="${carouselContents.carouselImage?split('|')[0]}">
<a href="${ctxFrt}/${siteId}/view-${carouselContents.column.id}-${carouselContents.id}${urlSuffix}"
title="查看详情" target="_blank">
<img src="${carouselContents.carouselImage?split('|')[0]}" style="cursor: pointer;">
</a>
<div class="flex-caption">${carouselContents.title}</div>
</li>
</#list>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- 函数列表
| 类名 | 函数名 | 说明 |
|---|---|---|
| GetCarouselContentsList | getCarouselContentsList | 根据当前网站id(siteId)获取在首页轮播的内容列表 |
| GetColumnById | getColumnById | 根据栏目id(curMainColumnId)获取栏目信息 |
| GetColumnList | getColumnList | 根据当前网站id(siteId)、栏目id,获取子栏目列表 |
| GetColumnListByIds | getColumnListByIds | 根据当前网站id(siteId)、栏目id串(多个栏目id,分隔),获取对应的栏目信息列表 |
| GetColumnOfContactModel | getColumnOfContactModel | 根据当前网站id(siteId),获取联系模型对应的栏目 |
| GetConfig | getConfig | 根据属性名字,获取对应的配置信息(参看CmsProperties) |
| GetContentTypeList | getContentTypeList | 根据当前网站id(siteId)、栏目id,获取对应的分类信息(内容管理->分类管理) |
| GetDynamicDataOfSingleton | getDynamicDataOfSingleton | 根据当前网站id(siteId)、动态表单英文名称,,获取对应的配置信息(网站管理->动态表单) |
| GetHomeHits | getHomeHits | 根据当前网站id(siteId),获取首页点击量 |
| GetHomeShowColumnList | getHomeShowColumnList | 根据当前网站id(siteId)、模型英文名称,获取需要在首页展示的对应的栏目列表 |
| GetHomeShowContentsDynList | getHomeShowContentsDynList | 根据当前网站id(siteId)、栏目id,获取对应的在首页显示的内容列表 |
| GetHomeShowContentsList | getHomeShowContentsList | 根据当前网站id(siteId)、栏目id,获取对应的首页推荐内容列表(数量在主题管理对应主题的参数配置进行设置) |
| GetHotContentsList | getHotContentsList | 根据当前网站id(siteId)、栏目id(非必填),获取对应的点击次数排序的内容列表(数量在主题管理对应主题的参数配置进行设置) |
| GetKeywordList | getKeywordList | 根据当前网站id(siteId)、栏目id(非必填),获取对应的点击次数排序的内容列表(数量在主题管理对应主题的参数配置进行设置) |
| GetLinkList | getLinkList | 根据当前网站id(siteId)、指定链接数量(非必填,默认20),获取指定数量的启用的链接列表(网站管理->链接管理) |
| GetMainColumnList | getMainColumnList | 根据当前网站id(siteId),获取对应的启用的主栏目列表(一级栏目) |
| GetRecommendList | getRecommendList | 根据当前网站id(siteId)、预览标识(未使用)、栏目id(非必填)、要排除的内容id(非必填),获取对应的首页推荐的内容列表(数量在主题管理对应主题的参数配置进行设置) |
| GetSite | getSite | 根据当前网站id(siteId),获取网站信息(网站管理->网站设置) |
| GetStaticPath | ctxStatic | 获取静态文件路径(contextPath+"/static" ) |
| GetTotalHits | getTotalHits | 根据当前网站id(siteId),获取网站总点击量 |
| IsHtml5Video | isHtml5Video | 根据视频链接,判断html5是否支持 |
| ToJSON | toJSON | 将对象转成json字符串 |
| UnescapeHtml | unescapeHtml | 解码html内容 |
# 自定义的变量
使用样例
<!-- curMainColumnId、ctxFrt、siteId使用样例 --> <li class="${(curMainColumnId == '0')?then( 'active', '')}"> <a href="${ctxFrt}/${siteId}"><i class="fa fa-home"></i><br>首页</a> </li> <!-- 没有定义这个变量,会报异常(FreeMarker语法) --> ${变量名} <!-- 没有定义这个变量,默认值是空字符串(FreeMarker语法) --> ${变量名!} <!-- 没有定义这个变量,默认值是字符串abc(FreeMarker语法) --> ${变量名!"abc"}1
2
3
4
5
6
7
8
9
10
11
| 变量名 | 设置位置 | 说明 |
|---|---|---|
| f | FreeMarkerConfig的configSharedVariable方法 | 前端基础路径(配置文件中frontPath配置) |
| urlSuffix | FreeMarkerConfig的configSharedVariable方法 | 网站URL后缀(配置文件中urlSuffix配置) |
| ctxFrt | FreeMarkerConfig的configSharedVariable方法 | contextPath+frontPath |
| ctxFrtStatic | FreeMarkerConfig的configSharedVariable方法 | contextPath+"/static" |
| curColumn | FrontController的addAttribute方法 | 当前栏目对象(参看CmsColumn对象) |
| siteId | FrontController的addAttribute方法 | 当前网站Id |
| curMainColumnId | FrontController的addAttribute方法 | 当前栏目Id(0为首页) |
| columnParamConfig_ | FrontController的addAttribute方法 | 栏目参数配置中参数名字的前缀(栏目中的参数配置为json格式) |
| theme | FrontController的addAttribute方法 | 当前主题的英文名称 |
| themesParamConfig_ | FrontController的addAttribute方法 | 当前主题的参数配置中参数名字的前缀(主题的参数配置为json格式) |
| page | FrontController中分页查询设置 | 参看CmsPage对象 |
| contentTypeId | FrontController中根据需要设置 | 分类Id |
上次更新: 2021/07/02, 15:07:00